頂点とポリゴン
三次元空間に描き出せるもの
WebGL の世界では、何かを描画すると言っても、全ては三次元空間に描画されることになります。そして、基本的には次のいずれかしか描画することはできません。
- 点
- 線分
- 三角形
OpenGL では四角形などの描画もサポートされていますが、WebGL では基本的に上記の三種類しか描画することはできません。二次元( 2D )の世界とは違うので、たとえば HTML の img タグのような要領で、矩形イメージを簡単に画面上に描画するというわけにはいかないのです。
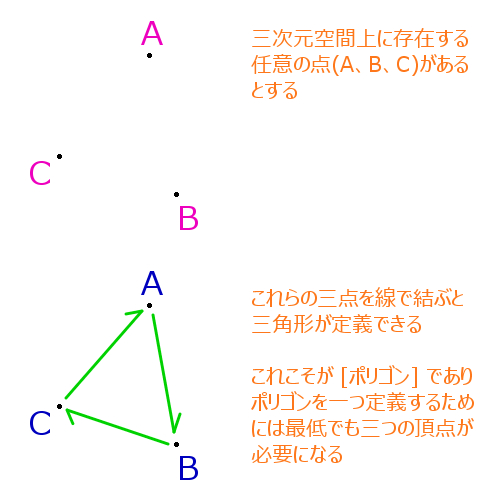
点や線は別として、基本的に WebGL では三角形を用いて画面上に何かを描画していきます。そして、この三角形こそがポリゴンですね。ポリゴンは、三つの頂点を結んで描かれる三角形です。ですから、最低でも一枚のポリゴンを描画するために三つの頂点を必要とします。

頂点とは、三次元空間上に存在する一つの点です。当然、そこには最低限度の情報として座標の位置情報が必要になります。頂点の横位置を X 、縦位置を Y 、奥行きを Z で表現しますね。そしてこれらの情報を持った頂点を線で結ぶことでポリゴンが形成されます。
近年の、ものすごくリアルな 3D ゲームなどでも、あるいは Pixar が作ってるリアルな 3DCG アニメなどでも、結局はこれと同じ事をやっているに過ぎません。三角形で作られていることがわからないほどにポリゴンを大量に使って、精密で美しいキャラクターや風景を作り出しているのですね。
複雑な構造を持ったモデルを描画しようと思ったら、その分だけ小さなポリゴンを大量に用意しなければなりません。ポリゴンの数が少なければ少ないほど、描画するモデルはカクカク(初代バーチャファイターみたいな感じ)になります。精細なモデルを描画しようと思えばその分だけ多くのポリゴンが必要になるわけですから、当然、そのポリゴンの数だけ頂点も倍々で増えていき、座標計算などの負荷がどんどん大きくなります。
3D レンダリングの世界のジレンマみたいなもので、頂点数やポリゴン数をどこまで増やすのかには頭を悩ませます。あまり多くの頂点やポリゴンを描画すれば処理が追いつかなくなりますが、減らしすぎると見た目的にはクオリティが低くなってしまいます。
あえてアブストラクト(抽象的)なデザインにするなどすれば、頂点数やポリゴンは意外と減らせるわけですが、今度はデザインセンス的な意味でかっこよく仕上げるのは難しくなりますし、悩ましいところです。
頂点を結ぶ順序とカリング
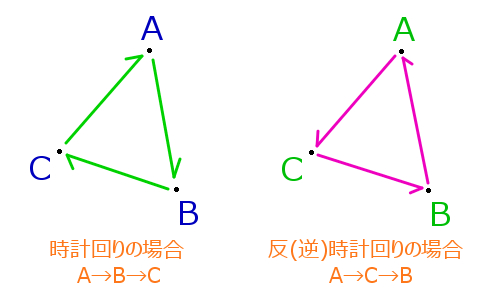
頂点を線で結んでポリゴンを描画するとは言っても、そこには頂点同士の線を繋いでいく順序が存在します。時計回りで結んでいくのか、それとも逆の順序で結んでいくのか、実はこれが結構重要だったりします。

これはどうしてかというと、たとえば球体をレンダリングする場合を考えてみてください。球体は、どこから撮影しても必ず球に見えますよね。そして、絶対に手前側半分しか見えません。月の裏側が見えないのと同じで、球体の前面以外の部分は常に隠された状態になっています。
隠されている部分はどのみち描画されないのに、その部分まですべてを漏れ無く計算するのはすごく無駄な作業ですよね。球体の裏側に関する処理をしないようにするだけで、一部のプロセスが処理する量は単純に半分に軽減できます。このような理由から、3D レンダリングの世界では見えないものは描画しない仕組みを使って負荷を軽減することができるようになっているのが普通です。
この裏面にあるものは描画しないようにする仕組みをカリングと呼びます。OpenGL や WebGL にも当然このカリングを設定することができます。カリングが設定されると、表側にあるポリゴンだけが描画され、裏側にあるポリゴンは描画されなくなります。
しかし、ここで考えてみてください。
ポリゴンの裏と表を判断する作業って、いったいどのようにして行なっているのでしょうか。
実はここで、先ほど出てきた頂点を結ぶ順序を判断基準に使っているのですね。時計回りの順序で頂点を結んだポリゴンは裏、逆の場合は表、といった具合に裏表を判断するのです。ですから、頂点情報を定義する際には、このことに常に気を配らなくてはなりません。もし、カリングを設定している場合には、頂点の結び順ひとつで本来はそこにあるはずのポリゴンが描画されなくなることがあるからです。
まとめ
頂点とは少なくとも座標の情報を持っている三次元空間上の任意の一点を指し、それら三つを線で結ぶことで、一つの三角形ポリゴンを表現できます。また、ポリゴンには、頂点を結ぶ順序によって表と裏が存在し、それによってカリングを行なうことが可能になります。
これから先、実際にレンダリングを行なうようになってくると、頂点の情報をスクラッチで定義していく場面が出てきます。その際には、頂点の順序や、カリングの設定が重要になってきますので今回のテキストの内容をしっかり理解しておきましょう。
次回はいよいよ実際にレンダリングを行なえる環境を整備します。